Hi! This post shows you how to create scrollable table with fixed header in bootstrap. As a Back-end Developer I have to deal with databases a lot and often to display data in html table in the front-end. And with readily available bootstrap css, you can easily style tables in seconds.
Bootstrap comes with several table styles like striped, bordered, condensed and even responsive which adds horizontal scrollbar to tables thus making the data easily viewable on mobile devices.
When you have large dataset to show on table, then it's better to split data over multiple pages using pagination. But recently I have to go for another option which is to make bootstrap table vertically scrollable with fixed header.
I looked around the net for some good solution but nothing is satisfactory. I tweaked the css a little and achieved a satisfactory result. Here I'll show you how I made bootstrap table scrollable with fixed header.
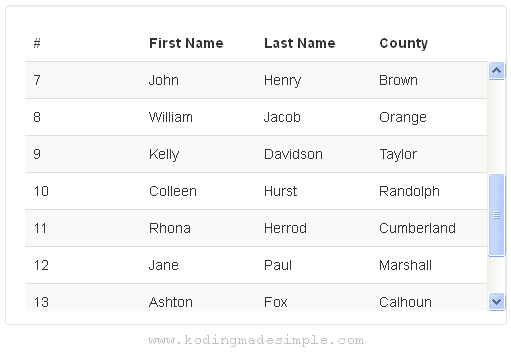
Bootstrap Scrollable Table with Fixed Header:
Step-1) Add HTML Markup for Bootstrap Table
First add some markup for a bootstrap table. Here I created a striped table but also have added a custom table class .table-scroll which adds vertical scroll bar to the table and makes the table header fixed while scrolling down.
<div class="col-xs-8 col-xs-offset-2 well">
<table class="table table-scroll table-striped">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>County</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Andrew</td>
<td>Jackson</td>
<td>Washington</td>
</tr>
<tr>
<td>2</td>
<td>Thomas</td>
<td>Marion</td>
<td>Jackson</td>
</tr>
<tr>
<td>3</td>
<td>Benjamin</td>
<td>Warren</td>
<td>Lincoln</td>
</tr>
<tr>
<td>4</td>
<td>Grant</td>
<td>Wayne</td>
<td>Union</td>
</tr>
<tr>
<td>5</td>
<td>John</td>
<td>Adams</td>
<td>Marshall</td>
</tr>
<tr>
<td>6</td>
<td>Morgan</td>
<td>Lee</td>
<td>Lake</td>
</tr>
<tr>
<td>7</td>
<td>John</td>
<td>Henry</td>
<td>Brown</td>
</tr>
<tr>
<td>8</td>
<td>William</td>
<td>Jacob</td>
<td>Orange</td>
</tr>
<tr>
<td>9</td>
<td>Kelly</td>
<td>Davidson</td>
<td>Taylor</td>
</tr>
<tr>
<td>10</td>
<td>Colleen</td>
<td>Hurst</td>
<td>Randolph</td>
</tr>
<tr>
<td>11</td>
<td>Rhona</td>
<td>Herrod</td>
<td>Cumberland</td>
</tr>
<tr>
<td>12</td>
<td>Jane</td>
<td>Paul</td>
<td>Marshall</td>
</tr>
<tr>
<td>13</td>
<td>Ashton</td>
<td>Fox</td>
<td>Calhoun</td>
</tr>
<tr>
<td>14</td>
<td>Garrett</td>
<td>John</td>
<td>Madison</td>
</tr>
<tr>
<td>15</td>
<td>Fredie</td>
<td>Winters</td>
<td>Washington</td>
</tr>
</tbody>
</table>
</div>
Step-2) Add Custom CSS
Next we have to add custom css to bootstrap. Here are the css styles for the class .table-scroll we have already created. Copy these styles to a separate style sheet and link them next to bootstrap.css file.
<style type="text/css">
.well {
background: none;
height: 320px;
}
.table-scroll tbody {
position: absolute;
overflow-y: scroll;
height: 250px;
}
.table-scroll tr {
width: 100%;
table-layout: fixed;
display: inline-table;
}
.table-scroll thead > tr > th {
border: none;
}
</style>
The above fix will produce the desired result. You can see a nice scrollable table with fixed header in bootstrap.

Read Also: Center Table on Div / Page in Bootstrap Example
Don't Miss: Modal Image Popup On Click / Hover in Bootstrap
Likewise you can easily create scrollable table with fixed header in bootstrap css.
0 Response to "Scrollable Table with Fixed Header in Bootstrap Example"
Posting Komentar