Hi! In today's post let's see how to create jquery php image gallery from folder using bootstrap. The process of building lightbox image gallery with bootstrap is clean and quick and we are going to add images to photo gallery in a dynamic way. That is with PHP and blueimp plug-in this script will create image gallery from folder automatically.
And the best part of this photo gallery is, it's responsive and supports slideshow with the option to view zoomed images in lightbox. Excited? Come let's move on to create stylish php image gallery from folder using jquery and bootstrap.
Create jQuery PHP Image Gallery from Folder:
You'll need two plug-ins namely blueimp and bootstrap image gallery for creating this photo gallery. Just download and extract them to your application root.
Then create 'gallery.php' file and add this meta tag to make the image gallery responsive.
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
Next link all the required style sheets to the header tag.
<head>
...
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="blueimp/css/blueimp-gallery.css" />
<link rel="stylesheet" href="bootstrap-image-gallery/css/bootstrap-image-gallery.css" />
</head>
Then load jquery and javascript files of bootstrap, blueimp & bootstrap image gallery plugin just above the closing body tag.
<body>
...
...
<script src="js/jquery-1.10.2.js"></script>
<script src="js/bootstrap.js"></script>
<script src="blueimp/js/jquery.blueimp-gallery.js"></script>
<script src="bootstrap-image-gallery/js/bootstrap-image-gallery.js"></script>
</body>
Now add markup for modal window to serve as a light box for the gallery images.
<div id="blueimp-gallery" class="blueimp-gallery">
<!-- outer container -->
<div class="slides"></div>
<!-- add controls to lightbox -->
<h3 class="title"></h3>
<a class="prev">‹</a>
<a class="next">›</a>
<a class="close">×</a>
<a class="play-pause"></a>
<ol class="indicator"></ol>
<!-- modal window -->
<div class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" aria-hidden="true">×</button>
<h4 class="modal-title"></h4>
</div>
<div class="modal-body next"></div>
<div class="modal-footer">
<button type="button" class="btn btn-default pull-left prev">
<i class="glyphicon glyphicon-chevron-left"></i> Prev
</button>
<button type="button" class="btn btn-default next">Next
<i class="glyphicon glyphicon-chevron-right"></i>
</button>
</div>
</div>
</div>
</div>
</div>
We have also added navigation buttons to the modal footer to skim through the images inside lightbox.
Next comes php script to load images from the folder to the gallery. Here we'll add image thumbnails in grid view to form the actual photo gallery.
<div class="row">
<div class="col-md-12">
<h2 class="text-center well">jQuery PHP Image Gallery From Folder</h2>
</div>
</div>
<div class="row">
<?php
$path = "images/"; // path to images folder
$file_count = count(glob($path . "*.{png,jpg,jpeg,gif}", GLOB_BRACE));
if($file_count > 0)
{
$fp = opendir($path);
while($file = readdir($fp))
{
$ext = pathinfo($file, PATHINFO_EXTENSION);
$ext_array = ['png', 'jpg', 'jpeg', 'gif'];
if (in_array($ext, $ext_array))
{
$file_path = $path . $file;?>
<div class="col-md-4 col-xs-6">
<a href="<?php echo $file_path; ?>" title="My Favorites" data-gallery><img src="<?php echo $file_path; ?>" class="img-responsive" /></a>
</div>
<?}
}
closedir($fp);
}
else
{
echo "Sorry! There are no images in the gallery!!!";
}
?>
</div>
Above php script check if there are any images present in the given folder. If true, then it opens the directory, read through the image files one by one and add their thumbnails in a grid pattern using bootstrap. Finally release the file handle after looping through all the files in the folder.
We are not done yet. I need to spice up gallery images a little. Let's add some custom css styles.
<style>
body {
background: url(images/bg-white-wall.jpg);
}
a img {
background-color:#FFF;
margin: 20px 0;
padding:10px;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
box-shadow: 0 0 8px #5F5F5F;
-moz-box-shadow: 0 0 8px #5F5F5F;
-webkit-box-shadow: 0 0 8px #5F5F5F;
}
</style>
Above code adds a light textured background to the gallery and add portrait look to the images.
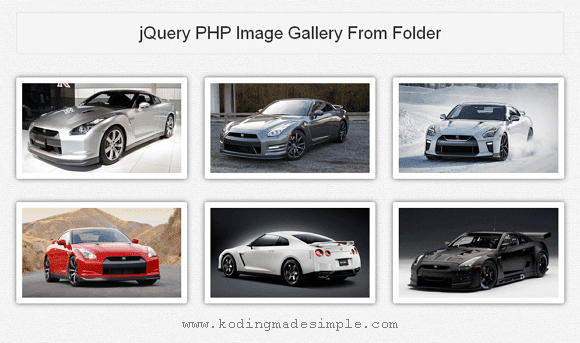
That's it. You can now run 'gallery.php' in the browser and it will produce a nice-looking image/photo gallery like this.

Beautiful isn't it? Well! And it's responsive too:)
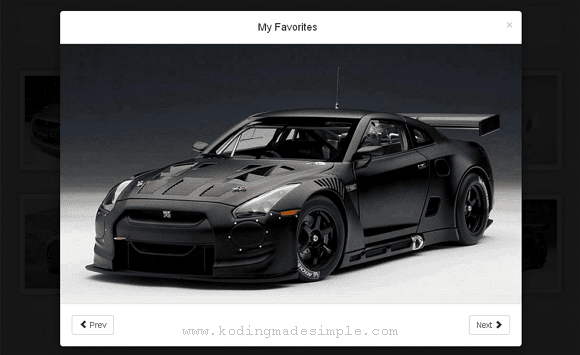
Click on any of the thumbnails to zoom and view the image in a lightbox like this.

You can slide through the gallery images with the help of navigation controls present at the bottom of the lightbox.
Here's the complete code for the image gallery from folder using php and jquery.
Gallery.php
<!DOCTYPE html>
<html>
<head>
<title>jQuery PHP Image Gallery From Folder</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="blueimp/css/blueimp-gallery.css" />
<link rel="stylesheet" href="bootstrap-image-gallery/css/bootstrap-image-gallery.css" />
<style>
body {
background: url(images/white-wall-2.jpg);
}
a img {
background-color:#FFF;
margin: 20px 0;
padding:10px;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
box-shadow: 0 0 8px #5F5F5F;
-moz-box-shadow: 0 0 8px #5F5F5F;
-webkit-box-shadow: 0 0 8px #5F5F5F;
}
</style>
</head>
<body>
<div class="container">
<!-- create light box -->
<div id="blueimp-gallery" class="blueimp-gallery">
<!-- outer container -->
<div class="slides"></div>
<!-- add controls to lightbox -->
<h3 class="title"></h3>
<a class="prev">‹</a>
<a class="next">›</a>
<a class="close">×</a>
<a class="play-pause"></a>
<ol class="indicator"></ol>
<!-- modal window -->
<div class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" aria-hidden="true">×</button>
<h4 class="modal-title"></h4>
</div>
<div class="modal-body next"></div>
<div class="modal-footer">
<button type="button" class="btn btn-default pull-left prev">
<i class="glyphicon glyphicon-chevron-left"></i> Prev
</button>
<button type="button" class="btn btn-default next">Next
<i class="glyphicon glyphicon-chevron-right"></i>
</button>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<h2 class="text-center well">jQuery PHP Image Gallery From Folder</h2>
</div>
</div>
<div class="row">
<?php
$path = "images/"; // path to images folder
$file_count = count(glob($path . "*.{png,jpg,jpeg,gif}", GLOB_BRACE));
if($file_count > 0)
{
$fp = opendir($path);
while($file = readdir($fp))
{
$ext = pathinfo($file, PATHINFO_EXTENSION);
$ext_array = ['png', 'jpg', 'jpeg', 'gif'];
if (in_array($ext, $ext_array))
{
$file_path = $path . $file;?>
<div class="col-md-4 col-xs-6">
<a href="<?php echo $file_path; ?>" title="My Favorites" data-gallery><img src="<?php echo $file_path; ?>" class="img-responsive" /></a>
</div>
<?}
}
closedir($fp);
}
else
{
echo "Sorry! There are no images in the gallery!!!";
}
?>
</div>
</div>
<script src="js/jquery-1.10.2.js"></script>
<script src="js/bootstrap.js"></script>
<script src="blueimp/js/jquery.blueimp-gallery.js"></script>
<script src="bootstrap-image-gallery/js/bootstrap-image-gallery.js"></script>
</body>
</html>
Also Read: PHP Bootstrap Contact Form to Send Email
Don't Miss: Bootstrap Login Form using PHP and MySQL
That explains about creating image gallery from folder in php. Do you like this jquery php image gallery from folder tutorial? Please share your thoughts through comments.
As reported by Stanford Medical, It is in fact the one and ONLY reason this country's women live 10 years longer and weigh 19 kilos less than we do.
BalasHapus(By the way, it is not about genetics or some secret-exercise and EVERYTHING about "HOW" they are eating.)
BTW, What I said is "HOW", and not "WHAT"...
Tap this link to uncover if this easy quiz can help you find out your real weight loss potential